آموزش رایگان HTML: قسمت نهم: فرمتدهی متن در html

فرمتدهی متن در html یا Text Formatting شامل عملیاتی مثل انتخاب فونت، تغییر سایز و رنگ میباشد. این تغییرات در نرمافزارهایی مانند Word خیلی راحتتر انجام میشود، اما در HTML کمی پیچیدهتره. در قسمت قبل شما را با چندین روش فرمتدهی متن مانند تغییر رنگ پسزمینه، تعیین فونت، تغییر سایز متن، تغییر رنگ متن و تعیین مکان قرارگیری متن با استفاده از صفت style آشنا کردیم. در این قسمت شما را با فرمتدهی متن با استفاده از تگهای HTML آشنا میکنیم.
آنچه قراره یاد بگیریم اینجاست!
آنچه در این مطلب میخوانید!
زمان تخمین زده شده مطالعه: 9 دقیقه
بیشتر بدانید: «کاربرد attribute یا صفت style در HTML»
فرمتدهی متن در html
تفاوت فرمت متنها در وبسایتهای مختلف ممکن است به دلایل مختلفی باشد. به طور کلی سه روش برای تفاوت فرمت متنها وجود دارد.
1- فرمتدهی متن در html با CSS توسط صفت style: در «قسمت هشتم» با نحوه فرمتدهی متنها با صفت style آشنا شدید. به عنوان مثال شما میتوانید نوع فونت را به راحتی با استفاده از صفت style در هر تگ مشخص کنید.
2- مرورگرهای وب بهکار برده شده: هر یک از مرورگرها پیشفرضهایی برای تگهای HTML دارند. به طور مثال در اینترنت اکسپلورر و اکثر مرورگرهای دیگر تگ <h1>، سایر فونت: 18-point ،نوع فونت: Times New Roman و مکان قرارگیری در سمت چپ میباشد. اکثر مرورگرها، پیشفرضهای یکسانی را برای تگهای اصلی استفاده میکنند اما مرورگرهایی که روی گوشیهای موبایل استفاده میشوند، ممکن است متنها را با قالبهای متفاوتی نشان دهند.
3- تگهای HTML: فرمتدهی متن را با استفاده از تگهای HTML نیز میتوان انجام داد. هدف این قسمت، آموزش این روش میباشد.
اعمال فرمتدهی متن در html به صورت Bold و Italic
به کاربردن سبکهایی مانند Bold کردن نوشته (پر رنگ کردن) و Italic کردن (مورب شدن متن) برای برجسته کردن متن و جلب توجه مخاطب استفاده میشوند. معمولا این نوع سبکها در پارگرافها نسبت به عناوین کاربرد بیشتری دارند اما استفاده از آنها در هر مکانی بلامانع است. برای Bold و Italic کردن متن به ترتیب از دو تگ <b> و <i> استفاده میشود. این تگها، دوطرفه یا به عبارتی دارای تگ ابتدایی و پایانی هستند. به مثال زیر توجه کنید.
<!DOCTYPE html>
<html>
<body>
<p>Follow our tutorials in <b>Bamadoon.com</b> to succeed.</p>
<p>Follow our tutorials in <i>Bamadoon.com</i> to succeed.</p>
</body>
</html>
خروجی کد بالا به صورت زیر است.

جهت استفاده از هر دو سبک برای یک متن، میتوانید از تگهای تودرتو استفاده کنید. به مثال زیر توجه کنید.
<!DOCTYPE html>
<html>
<body>
<p>Follow our tutorials in <b><i>Bamadoon.com</i></b> to succeed.</p>
<p>Follow our tutorials in <i><b>Bamadoon.com</b></i> to succeed.</p>
</body>
</html>
در خروجی زیر میبینید که در دو حالتی که ابتدا تگ <b> اعمال شود یا تگ <i>، خروجی یکسانی خواهیم داشت.

در مقابل استفاده از کد زیر اشتباه است زیرا ترتیب دو تگ پایانی <b> و <i> برعکس شده است. داخلیترین تگ ابتدا باید باز و بسته شود.
<p>Follow our tutorials in <b><i>Bamadoon.com</b></i> to succeed.</p>
توجه: HTML همچنین به شما اجازه میدهد تا تگ <strong> را بجای تگ <b> برای Bold کردن و تگ <em> را بجای تگ <i> برای Italic کردن متن، استفاده کنید.
اعمال فرمتدهی Strikethrough و Underlining
یکی از کاربردهای این نوع فرمتدهی برای مشخص کردن متنی که تغییریافته یا به نوعی آپدیتشده، استفاده میشود. برای مثال وقتی قیمت کالایی را مشخص کردید و بعد از مدتی قیمت آن تغییر کند، قیمت قبلی را خط میزنید و زیر قیمت جدید خط میکشید. مثال زیر این نوع فرمتدهی را مشخص میکند. تگ <ins> خطی را در زیر محتوای داخلی میاندازد و تگ <del> روی محتوای داخلی خط میکشد.
<!DOCTYPE html>
<html>
<body>
<p>List price: <del>$24.00</del> <ins>Now only $9.99</ins></p>
</body>
</html>
خروجی را در زیر مشاهده کنید.

توجه: اکثر طراحان وب استفاده از Underlining را به عنوان یکی از تکنیکهای فرمتدهی متن تلقی نمیکنند زیرا لینکها نیز به صورت زیرخطدار در خروجی نشان داده میشوند و کاربر ممکن گیج شود که هر متنی که زیرخطدار است مانند لینکها قابل کلیک کردن هستند. در مثال بالا ممکن است شما فکر کنید که عبارت Now only $9.99 یک لینک است در صورتی که اینطور نیست و فقط عبارتی است که برای جلب توجه زیر آن خط کشیده شده است.
شما برای اعمال این نوع فرمتدهی متن در html میتوانید بجای استفاده از تگها از style زیر استفاده کنید.
<!DOCTYPE html>
<html>
<body>
<p style="text-decoration: underline">This looks clickable, but isn’t.</p>
<p style="text-decoration: line-through">This is struck-through.</p>
<p style="text-decoration: blink">Congratulations, you win!</p>
</body>
</html>
خروجی به صورت زیر میباشد.

فرمتدهی متن در html با Superscript و Subscript
متنهایی که به صورت Superscript (بالانویس) هستند، به صورت کوچکتر و بالاتر از متن اصلی در خط پایه نوشته میشوند. متنهای Subscript (زیرنویس) به صورت کوچکتر و پایینتر از خط پایه نوشته میشوند. این نوع کلمات در نوشتن فرمولهای ریاضی یا شیمی کاربرد زیادی دارند.
توجه: مقدار شیفت متن در بالا یا پایین یا میزان کوچکی یا بزرگی متن به مرورگرهایی که استفاده میکنیم، بستگی دارد.
برای فرمتدهی متن در html به صورت Superscript از تگ <sup> و برای فرمتدهی به صورت Subscript از تگ <sub> استفاده میشود. در مثال زیر از این تگها استفاده کردیم.
<!DOCTYPE html>
<html>
<body>
<p>x<sup>2</sup>+1</p>
<p>H<sub>2</sub>o<sub>2</sub></p>
</body>
</html>
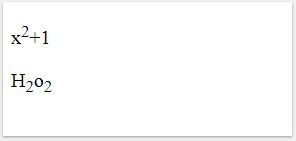
خروجی این قطعه کد به صورت زیر میباشد.

به کار بردن متون با فونت Monospace و از پیشتنظیمشده
اغلب فونتهایی که شما مشاهده میکنید، فونت Proportional یا متناسب است یعنی فضای افقی کاراکترها بسته به نوع کاراکتر تکی مورد استفاده، تغییر میکند. به صورت عادی کاراکتر m نسبت به کاراکتر i فضای متفاوتی را اشغال میکند. در مثال زیر میبینید که 10 کاراکتر m نسبت به 10 کاراکتر i فضای بیشتری را اشغال میکند.
mmmmmmmmmm
iiiiiiiiii
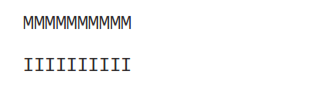
اکثر وبسایتهایی که ما مشاهده میکنیم از فونت متناسب استفاده میکنند زیرا این فونتها جذابترند. در مقابل فونت Monospace برای تمامی کاراکترها بدون در نظر گرفتن شکل یا سایز، فضای افقی یکسانی را در نظر میگیرد. در مثال زیر 10 کاراکتر m و کاراکتر i فضای افقی یکسانی را اشغال میکنند.

برخی از کاربردهای متداول فونت Monospace به صورت زیر میباشد:
- نشان دادن کدهای برنامه نویسی مورد استفاده در سایت
- نشان دادن متنی که توسط کاربر تایپ میشود.
- برای کد ASCII(کدی که توسط کاراکترها ایجاد میشود.)
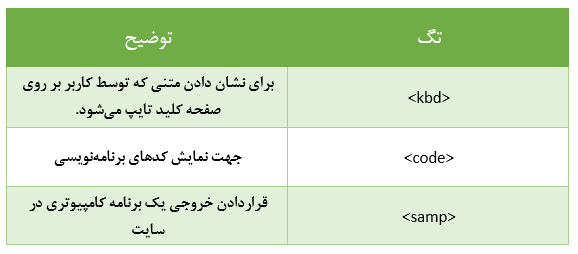
در واقع به صورت عادی اگر در وبسایت خود از این نوع فونت استفاده کنید، غیر معقول است اما برای کاربردهای خاص خوبه. برای اینکه بتوانید از این قابلیت استفاده کنید، تگهای مختلفی در HTML وجود دارد. در جدول زیر تگهایی که عبارتی با فونت Monospace ایجاد میکنند، نشان داده شده است.

تگ <kbd>
این تگ در فرمتدهی متن در html برای نشان دادن ورودی کیبورد استفاده میشود. برای مثال شما میخواهید در قسمتی از سایت خود نحوه استفاده از دکمه Ctrl را آموزش بدهید. شما میتوانید عبارت Ctrl را در توضیحات خود در تگ <kbd> قرار بدهید تا به موتورهای جستجو بفهمانید که این عبارت ورودی صفحهکلید است. برای فهم بیشتر به مثال زیر توجه کنید.
<!DOCTYPE html>
<html>
<body>
<p>Please Press <kbd>Ctrl</kbd> and <kbd>X</kbd> For Cut File</p>
</body>
</html>
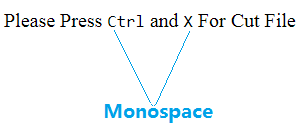
خروجی این قطعه کد به صورت زیر میباشد.

تگ <code>
این تگ جهت قراردادن کدی در وبسایت، استفاده میشود. در خروجی، فونت این کد با مابقی متون تفاوت دارد.
<!DOCTYPE html>
<html>
<body>
<h1>HTML</h1>
<code>A piece of computer code</code>
</body>
</html>
خروجی به صورت زیر میباشد.

تگ <sample>
با استفاده از این تگ در فرمتدهی متن در html میتوان خروجی یک برنامه را در وبسایت خود قرار داد. به کد زیر توجه کنید.
<!DOCTYPE html>
<html>
<body>
<p>follow me in bamadoon</p>
<samp>Output of program</samp><br>
<p>Know everything better with Bamadoon.</p>
</body>
</html>
خروجی به صورت زیر میباشد.

💡 اگر چه خروجی سه تگ بالا از نظر نحوه نمایش یکسان هستند اما موتورهای جستجو محتوای هر کدام از تگها را به صورت متفاوتی تعبیر میکنند.
جمعبندی و سخن پایانی
ففرمتدهی متن در html با روشهای مختلفی انجام میشود. یکی از این روشها استفاده از تگهای HTML است. تگهای مختلفی برای کارهایی مانند Bold یا Italic کردن، نوشتن متنهای زیرنویس یا بالانویس، Underline کردن، Strikethrough کردن یا نمایش متون از پیشتنظیمشده با فونت Monospace وجود دارند. در این قسمت نحوه استفاده و کاربرد این تگها را به طور مفصل توضیح دادیم. سعی کنید خودتان نیز هر قسمت را در Notepad یا ویرایشگرهای دیگر امتحان کنید تا سریعتر و بهتر یاد بگیرید.
منبع: بامادون
کپی و نشر مطالب با ذکر منبع و نام نویسنده بلامانع است.




