آموزش رایگان HTML: قسمت هفدهم: آموزش تگ iframe در html

تا اینجای آموزش HTML شما کلیات دستورات html را یاد گرفتید. از این قسمت به بعد سعی میکنیم شما را با مفاهیم پیچیدهتر آشنا کنیم. یکی از کاربردهایی که شما برای یک وبسایت ممکن است در نظر بگیرید، این است که در داخل سایت، ویدیویی از یک سایت دیگر مثل آپارات یا یوتیوب یا هر صفحهای از سایت دیگری را قرار دهید. برای این هدف شما باید از تگ iframe در html استفاده کنید. در ادامه با کاربرد این تگ به همراه مثال آشنا میشوید.
آنچه در این مطلب میخوانید!
زمان مورد نیاز برای مطالعه: 5 دقیقه
iframe در html
برای ایجاد یک iframe در html از دستور زیر باید استفاده کنید.
<iframe src="URL"></iframe>این تگ دارای ویژگیهای مختلفی به شرح زیر میباشد:
- src: این ویژگی جهت تنظیم آدرس سایت مورد نظر است.
- srcdoc: با استفاده از این ویژگی میتوان قطعه کد htmlای را در داخل سایت نشان داد.
- name: با استفاده از این ویژگی میتوان نامی را برای تگ مورد نظر تنظیم نمود.
- height: این ویژگی برای تنظیم ارتفاع محتوای iframe است.
- width: با استفاده از این ویژگی عرض محتوای نمایش داده شده را میتوان تنظیم نمود.
- sandbox: با استفاده از این ویژگی تنظیماتی برای محتوای نمایش داده شده میتوان قرار داد.
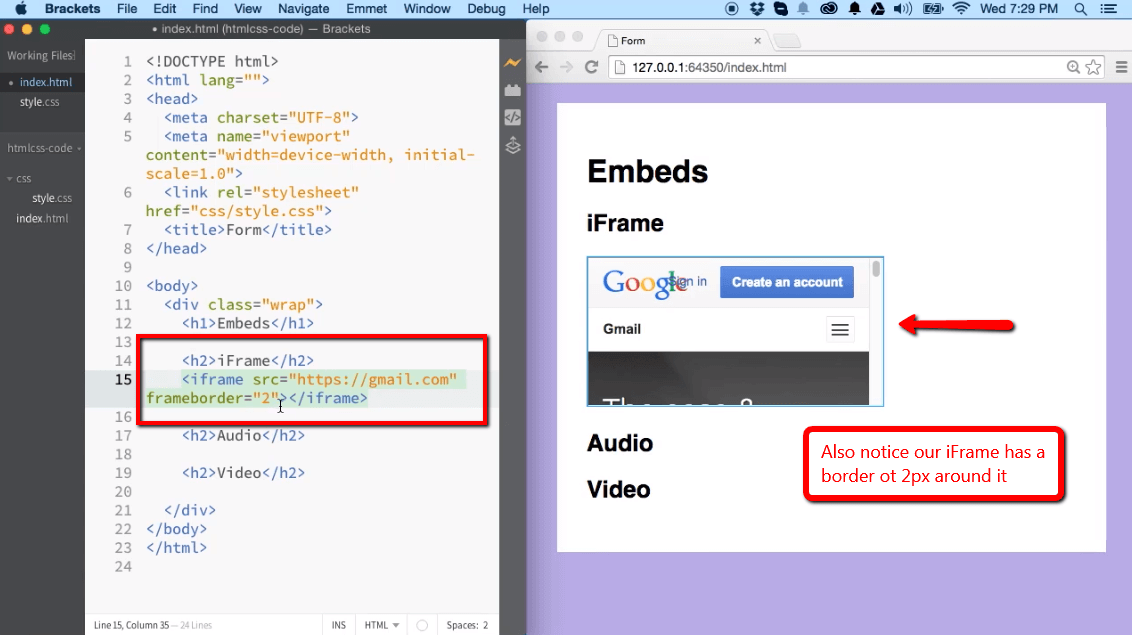
در مثال زیر سایت Gmail در یک تگ iframe بارگذاری شده است.

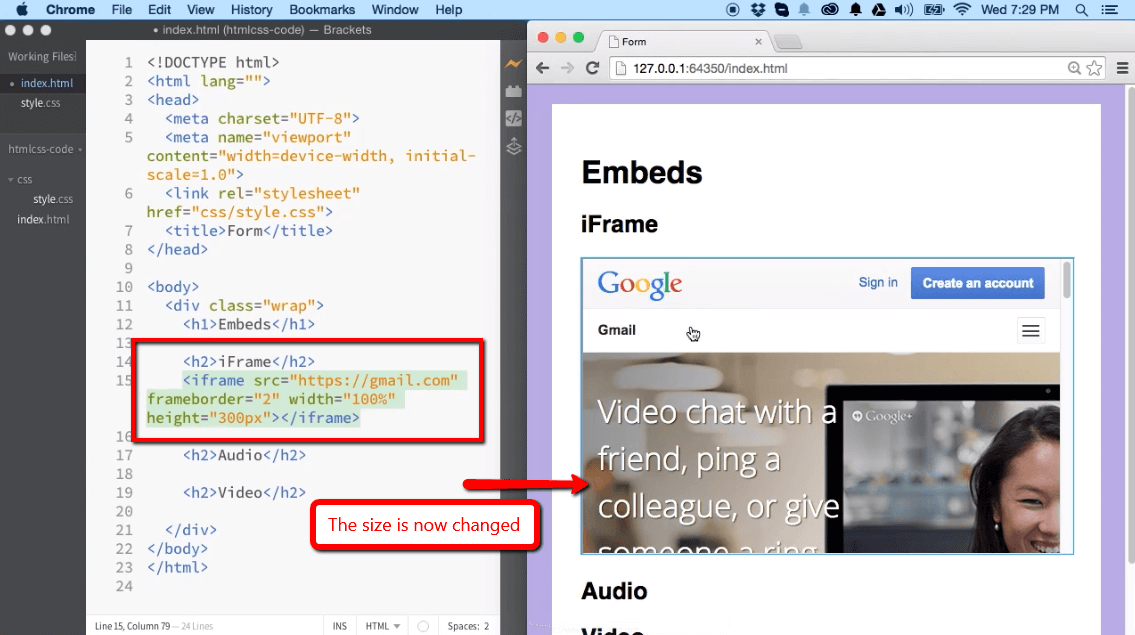
ویژگیهای width و height برای iframe در html
با استفاده از این دو ویژگی میتوان ارتفاع و عرض iframe را به صورت پیکسلی تنظیم نمود. مقادیر پیشفرض ارتفاع 150px و مقدار پیشفرض عرض 300px میباشد.
<!DOCTYPE html>
<html>
<head>
<title>Iframe</title>
<meta charset="UTF-8">
</head>
<body>
<iframe src="https://www.aparat.com/video/video/embed/videohash/TxyzB/vt/frame" title="آموزش رایگان vmware Workstation : قسمت اول" width= 500 height = 400
style="border:1px solid black"></iframe>
</body>
</html>در تصویر زیر نمونهای از خروجی تگ iframe به همراه کد html آن نمایش داده شده است.

ارتفاع و عرض iframe را با کدهای css نیز میتوان مقداردهی کرد.
<iframe src='url'
style="width:300px;height:100px;border:1px solid black"></iframe>در css با استفاده از vw (viewport window)و vh (viewport height) نیز میتوان عرض و ارتفاع را بر اساس درصدی از سایز صفحه نمایش مقداردهی کرد.
- 20vw = 20% Viewport Width
- 100vw = 100% Viewport Width
- 20vh = 20% Viewport Height
- 100vh = 100% Viewport Height
<iframe src='url'
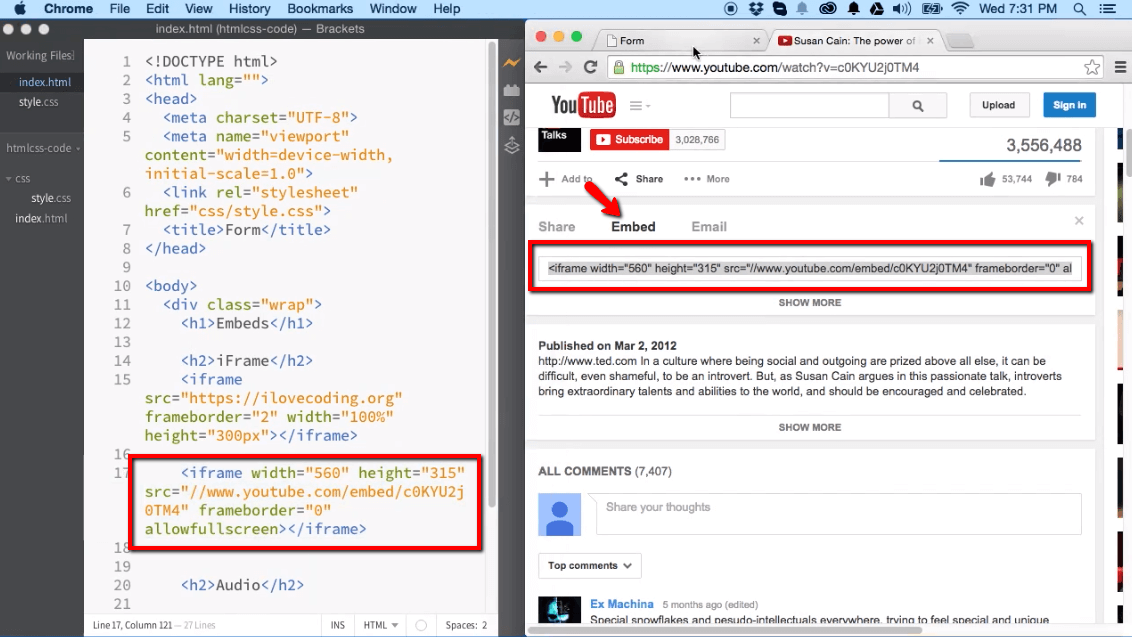
style="border:1px solid black;width:100%;height:100vh;"></iframe>نکته کاربردی: اگر بخواهید مطلبی یا فیلمی را از یوتیوب در سایت خود قرار دهید، کافی است به youtube بروید و با کلیک بر روی دکمه share و انتخاب گزینه embed تگ iframe مربوط به آن محتوا را کپی کرده و در سایت خود استفاده کنید. به تصویر زیر دقت کنید.

ویژگی srcdoc
با استفاده از ویژگی srcdoc میتوان قطعه کد htmای را در تگ iframe لود کرد.
<iframe srcdoc="<h3>This is an iframe</h3>" id ="myframe"
height ="100"
style="border:1px solid black"></iframe>ویژگی name برای تگ iframe در html
با استفاده از ویژگی name میتوان برای تگ iframe نامی را انتخاب کرد و از این نام برای ویژگی target تگ لینک استفاده کرد.
<!DOCTYPE html>
<html>
<head>
<title>iframe name</title>
<meta charset="UTF-8">
</head>
<body>
<h3>iframe - name:</h3>
<a href="#" target="myframe">Open Link in 'myframe'</a>
<br/><br/>
<iframe src='https://www.bamadoon.com/'
style="border:1px solid black" name="myframe"></iframe>
<br/>
</body>
</html>ویژگی sandbox
ویژگی sandbox برای اعمال محدودیتهای بیشتر بر روی تگ iframe در html استفاده میشود. در واقع اگر در تگ iframe ویژگی sandbox را به تنهایی به صورت زیر قرار دهید محدودیتهایی شامل موارد زیر بر روی iframe اعمال میشوند.
<iframe src="" sandbox></iframe>- فرمها در iframe غیرفعال میشوند.
- مودالهای alert، confirm، prompt جاوااسکریپتی غیرفعال میشوند.( modal، پنجره کوچکی که با کلیک بر روی یک دکمه باز میشود و پیغام یا ساختاری را نمایش میدهد، است.)
- APIها را غیرفعال میکند. (APIها در واقع مجموعهای از توابع است که با استفاده از آنها میتوان با سرویسها یا سیستم عامل یا یک منبع خارجی دیگر ارتباط برقرار کرد)
- دستوارتی مانند embed و object را غیرفعال میکند.
- دستورات جاوااسکریپتی را غیرفعال میکند.
با استفاده از دستور allow-forms در ویژگی sandbox استفاده از فرمها فعال میشود.
<iframe src="" sandbox="allow-forms"></iframe>دستور allow-modals اجازه کار کردن توابع مودالی جاواسکریپتی را میدهد.
<iframe src="" sandbox="allow-modals"></iframe>دستور allow-popups به iframe اجازه میدهد تا با اعمال دستوراتی که نیاز به باز شدن یک پنجره جدید دارند، پنجره جدیدی را باز کنند.
<iframe src="" sandbox="allow-popups"></iframe>با دستور allow-scripts اجازه فعال شدن دستورات جاوااسکریپتی را به iframe در html داده میشود.
<iframe src="" sandbox="allow-scripts"></iframe>سخن پایانی
در این قسمت سعی کردیم شما را با کاربرد دستور iframe در html آشنا کنیم. این دستور برای مواقعی که بخواهید یک محتوا از یک سایت دیگر را در سایت خود بارگذاری کنید، استفاده میشود.
کپی و نشر مطلب با ذکر منبع و نام نویسنده بلامانع است.










2 نظر
سلام یک سوال اگر بخوام لینک های داخل صفحه که iframe شده در پنجر ه جدید باز بشه باید چه کدی اضافه کنم
سلام میتونید از ویژگی target استفاده کنید یا از طریق جاوا اسکریپ مدیریت کنید.
a href="https://example.com" target="_blank"