آموزش رایگان HTML: قسمت یازدهم: ایجاد کامنت (comment) در HTML

کامنت در html یا comment در اصطلاح به معنای توضیح میباشد. فرض کنید فرد برنامهنویسی مدتی بعد از نوشتن کدهای خود، بخواهد قسمتی از کد خود را ویرایش کند. قطعا بخشهایی از کد خود را به یاد نمیآورد و ممکن است دچار سردرگمی شود. اینجاست که اکثر زبانهای برنامهنویسی مفهومی به نام کامنت را به وجود آوردهاند. به اینصورت که برنامهنویس برای بخشهای کد خود توضیحاتی را قرار میدهد که این توضیحات کمککننده و مؤثر هستند.
در این قسمت از آموزش HTML، قصد داریم تا با نحوه درج کامنت در html آشنا شویم.
آنچه قراره یاد بگیریم اینجاست!
نحوه ایجاد کامنت در html
مانند تمامی زبانهای برنامهنویسی در HTML نیز میتوان برای کدنویسی بهتر، کامنتهایی را قرار داد. در واقع با درج کامنت برای دستوراتی که کار خاصی انجام میدهند میتوان به فهم بهتر کد هم برای شخص برنامهنویس هم برای افرادی که از این کدها استفاده میکنند، کمک کرد. البته اینگونه برداشت نشود که باید خط به خط کدهای HTML را کامنتگذاری کرد. قرار دادن بیش از حد کامنت ممکن است بجای کمک کردن باعث سردرگمی بیشتر شود. بنابراین باید حواستان باشد که فقط برای توابع یا قطعه کدهایی که کار خاصی انجام میدهند، کامنت قرار دهید.
عبارات مربوط به کامنتها توسط مرورگرها اجرا نمیشوند بنابراین برخی از برنامهنویسان بجای حذف بعضی از کدها، آنها را در کامنت قرار میدهند. دستور قرار دادن کامنت در html به صورت زیر میباشد.
<!– Write your comments here –>
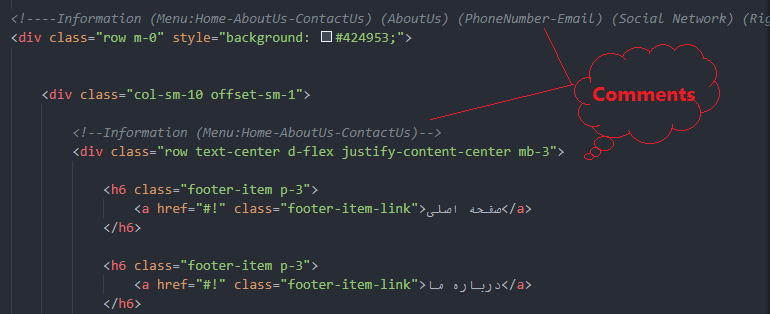
معمولا رنگ کامنتها با سبز یا طوسی کمرنگ مشخص میشود. در قطعه کد زیر مثالی آوردهایم که در آن از کامنت استفاده کردیم.
<!DOCTYPE html>
<html>
<body>
<!--
Code comments will not be displayed by your browser but can be useful to you as a developer.
<h1> Bamadoon </h1>
-->
</body>
</html>
برای این قطعه کد، در خروجی چیزی نمایش داده نمیشود زیرا کل بدنه HTML را یک کامنت تشکیل داده است و گفتیم که مرورگرها کامنتها را در خروجی نشان نمیدهند.
فواید درج کامنت در html
اکثر افراد به دلیل بیحوصلگی از قراردادن کامنت در برنامه خودداری میکنند که این ممکن است به دلیل آموزش نادرست باشد. معمولا در دانشگاهها اساتید به این موضوع خیلی به صورت جدی تاکید نمیکنند.
به یاد دارم که من در ترمهای اول دانشگاه فقط یادگرفته بودم که کد بزنم و خیلی اهمیتی به نحوه نوشتن کدها نمیدادم و فقط به خروجی برنامه توجه میکردم. زمانی که برنامه من خروجی درستی نشان میداد خوشحال میشدم تا زمانی که یکی از اساتید، وقتی کدهای ما را دید به همه ما گفتند این کدها از نظر ایشون هیچ ارزشی ندارند.
وقتی علت را جویا شدیم گفتند همگی شما کدهایی Flat نوشتید بدون هیچگونه کامنتگذاری. در واقع برای ما توضیح دادند که نحوه نوشتن کدهای برنامهنویسی حتی از خروجی آنها نیز مهمتر است. در واقع انتخاب نام درست متغیرها، به صورت توابعی نوشتن، کامنتگذاری، رعایت تورفتگیهای هر خط و… از خصوصیات یک کد استاندارد میباشد.

الان که شما با فواید کامنتگذاری آشنا شدید، میتوانید بدون هیچ درنگی شروع به نوشتن کامنت در html هایی که قرار است، بنویسید، کنید. در واقع برای توسعه برنامه یا رفع خطاها یا به اصطلاح باگهای برنامه، قرار دادن کامنت بسیار مؤثر است.
در کارهای گروهی و تیمی اگر هر شخص برای قطعه کدی که مسئول نوشتن آن است، کامنت یا مستندی قرار ندهد ممکن است بقیه افراد تیم برای توسعه برنامه دچار مشکل شوند. بقیه افراد باید به صورت مداوم از شخص سوال بپرسند که به طور مثال این متغیر یا تابع برای چه هدفی نوشته است. این کار باعث اتلاف وقت تمامی افراد گروه میشود.
فقط به این نکته توجه کنید که از نظر من بهتر است کامنتها برای کاربر مشخص نشود یعنی برای توسعه کار تیمی یا مراجعات بعدی خود کامنتها را قرار دهید.
جمعبندی و سخن پایانی
کامنتگذاری به معنای قرار دادن توضیحی برای کدها توسط برنامهنویس است. درج کامنت در کدها فواید بسیاری از جمله برای افزایش خوانایی کد توسط دیگران به خصوص افراد تیم، رفع سریعتر باگهای برنامه، صرفهجویی در وقت دارد. در این قسمت شما را با مفهوم کامنت در html آشنا کردیم. امیدواریم که مؤثر واقع شود.
بیشتر بدانید: «آموزش Quotation در HTML»
منبع: بامادون | کپی و نشر مطالب با ذکر منبع و نام نویسنده بلامانع است.





2 نظر
اینهمه حرف زدی دریغ از یه کلمه
آخرش نفهمیدم چطوری کامنت را باید بنویسیم.
سلام و عرض ادب. ممنونم که مطلب رو مطالعه کردین. چه مشکلی احساس کردین؟
برای کامنت گذاشتن باید علامت زیر را ایجاد کنید و مابین آن کامنت خود را بنویسید.