آموزش رایگان HTML: قسمت دوازدهم: رنگها در HTML

رنگها نقش بسیار مهمی در زندگی انسان دارند. رنگها به زندگی انسانها روح میبخشند. مثلا در تابلوهای راهنمایی رانندگی رنگ قرمز نشاندهنده «توقف» و رنگ سبز نشاندهنده «مجاز بودن» است. در بیمارستانها برای دعوت افراد به آرامش از رنگهای آبی و سفید استفاده شده است. رنگ لباسهای آتشنشانها قرمز است. در واقع رنگها باعث تغییر تفکرها یا ایجاد واکنشهایی میشوند. رنگها در HTML هم معنای خاص خود را دارند.
امروزه تمامی طراحان وب سعی میکنند با توجه به هدفی که دارند، از رنگهای مرتبط به آن هدف در سایت خود استفاده کنند. در واقع انتخاب تِم رنگی مناسب برای وبسایتها مسئله مهم و کاربردی است. در ادامه میخواهیم شما را با نحوه کار با رنگها در HTML آشنا کنیم.
آنچه قراره یاد بگیریم اینجاست!
آنچه در این مطلب میخوانید!
زمان تخمین زده شده مطالعه: 5 دقیقه
بیشتر بدانید: «آموزش ایجاد کامنت (comment) در HTML»
کار با رنگها در HTML
رنگها در HTML توسط نامهای از پیشتعیین شده، مقادیر RGB یا کد Hexadecimal تعریف میشوند.
نام رنگها در HTML
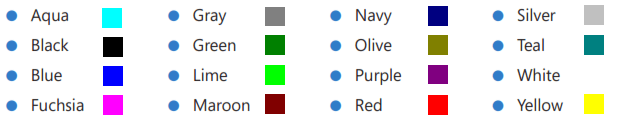
یکی از راههای تعیین رنگ برای متن یا پسزمینه استفاده از نام رنگها میباشد. در HTML رنگهای زیادی نامگذاری شدهاند و توسط مرورگرها پشتیبانی میشوند. در زیر 16 نمونه از رنگهای اصلی را مشاهده میکنید.

میتوانید مرجع کامل رنگها را در لینک 140 نام رنگ در HTML مشاهده کنید.
مقدار RGB
اگر شما بخواهید نام تمامی رنگها را بخاطر بسپارید قطعا کار دشواری است برای حل این مشکل راهحلهای مختلفی وجود دارد. یکی از راههای تعیین رنگها، مقدار RGB است. مقادیر RGB برای رنگها به صورت سه پارامتر (RGB(Red, Green, Blue مشخص میشود.
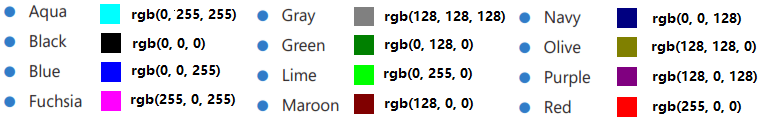
هر کدام از پارامترها دارای مقادیر در بازه 0 تا 255 هستند. (RGB(255, 0, 0 نشاندهنده رنگ قرمز، (RGB(0, 255, 0 نشاندهنده رنگ سبز، (RGB(0, 0, 255 نشاندهنده رنگ آبی، (RGB(0, 0, 0 نشاندهنده رنگ مشکی و (RGB(255, 255, 255 نشاندهنده رنگ سفید میباشند. با استفاده از این سه مقدار میتوانید طیف گستردهای از رنگها را ایجاد کنید.
تمامی رنگها ترکیبی از این سه رنگ میباشد. هر کدام از این سه پارامتر بر اساس شدتهای مختلف، رنگهای متفاوتی را تولید میکنند. همانطور که گفتیم، (RGB(0, 0, 255 نشاندهنده رنگ آبی میباشد یعنی پارامتر Blue دارای بالاترین شدت 255 و دو پارامتر دیگر مقدار صفر دارند. این مقادیر RGB توسط اکثر مرورگرها پشتیبانی میشوند. چند نمونه از مقدار RGB را به طور نمونه آوردهایم.

کدهای Hexadecimal رنگها در HTML
Hexadecimal یا به اختصار HEX، یک سیستم عددگذاری بر مبنای 16 میباشد. همانطور که میدانید برای اعداد در مبنای 2 از دو رقم 0 و 1 استفاده میشود. اعداد مبنای 16 نیز برای نمایش از 16 عدد و حرف استفاده میکنند. اعداد 0 تا 9 با همان اعداد 0 تا 9 و اعداد 10 تا 15 به ترتیب با حروف A=10 ،B=11، C=12، D=13، E=14، F=15 نشان داده میشوند.
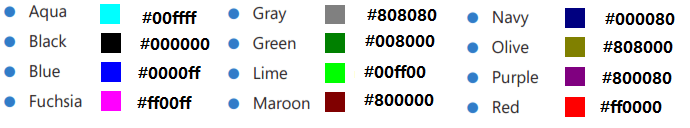
یک رنگ HEX به صورت RRGGBB# نشان داده میشود. RR(قرمز)، GG(سبز) و BB(آبی) اعداد Hexadecimal از 00 تا FF هستند که شدت رنگها را مشخص میکنند. بهطورمثال 0000FF# نشاندهنده رنگ قرمز میباشد زیرا مقادیر RR دارای بیشترین مقدار یعنی FF هستند و بقیه مقادیر صفر میباشند. در زیر چند نمونه از این کد رنگها را آوردهایم.

تنظیم رنگهای پسزمینه و پیشزمینه
خیلی از طراحان وب معمولا از تنظیم رنگ تیره یا الگوی طرحدار برای پسزمینه استفاده نمیکنند زیرا این امر موجب دشواری خواندن متن میشود. در واقع اکثر آنها معتقدند برای پسزمینه به هیچ وجه نباید از رنگ خاصی استفاده کرد و رنگ متنها نیز باید مشکی یا متمایل به مشکی باشد. با این وجود قوانین شکسته میشوند و ممکن است موقعیتهایی پیش بیاید که یک پسزمینه رنگی یا طرحدار برای یک صفحه خاص (یا مجموعهای از صفحات) استفاده شود.
اعمال رنگ پسزمینه یا Background
برای تنظیم رنگ پسزمینه برای کل صفحه باید از attribute یا صفت style="background-color:color" در تگ <body> استفاده شود. اگر بخواهید کل صفحه وب را با رنگ زرد مشخص کنید، باید از دستور زیر استفاده کنید.
<body style="background-color: yellow">
شما میتوانید علاوه بر نام رنگ از مقدار RGB یا کد Hex استفاده کنید. دو دستور زیر معادل دستور بالا هستند.
<body style="background-color: #FFFF00">
<body style="background-color: rgb(255,255,0)">
اعمال رنگ پیشزمینه یا foreground
رنگ پیشزمینه در واقع رنگ متن پیشفرض صفحه وب میباشد. شما میتوانید رنگ پیشزمینه را با صفت style="color:color" در تگ <body> مشخص کنید. شما همچنین میتوانید صفت تنظیم رنگ پیشزمینه و پسزمینه را در یک style قرار دهید. به مثال زیر توجه کنید.
<body style="background-color: navy; color: yellow">
جمعبندی و سخن پایانی
بهطورکلی رنگها تاثیر بسیار مهمی در وبسایتها دارند. میتوانید برای اینکه از رنگ خاصی استفاده کنید از نام آن رنگ یا مقدار RGB و یا کد Hex آن استفاده کنید. در این قسمت سعی کردیم سه روش مشخص کردن رنگها در HTML را توضیح دهیم. در پایان نیز چندین مثال از تعیین رنگ پیشزمینه یا پسزمینه آوردیم. امیدواریم مورد توجه شما قرار گرفته باشد. با بامادون هر چیزی را بهتر بدون و ما را به دیگران هم معرفی کنید.
منبع: بامادون
کپی و نشر مطالب با ذکر منبع و نام نویسنده بلامانع است.




