آموزش رایگان HTML: قسمت ششم: تگهای Heading و تأثیر آنها بر سئوی سایت

در این قسمت از «دوره رایگان آموزش HTML» میخواهیم تگهای اساسی و پایهای HTML را آموزش دهیم. تا اینجای آموزش میتوانید ساختار کلی HTML که در «قسمت چهارم» توضیح دادیم را ایجاد کنید. در ادامه میخواهیم شما را با تگهای Heading که جهت ایجاد عنوان یا زیرعنوان در صفحات وب کاربرد بسیار زیادی دارند، آشنا کنیم. تگهای هدینگ تاثیر بهسزایی در خوانایی و سئوی وبسایت دارند. برای کاربر، مطالب دستهبندی شده با تگهای عنوان، ساختاریافتهتر و منظمتر است. در هر سایت حداقل یک تگ هدینگ وجود دارد که همان عنوان مطلب است.
آنچه قراره یاد بگیریم اینجاست!
آنچه در این مطلب میخوانید!
زمان تخمین زده شده مطالعه: 7 دقیقه
تگهای Heading
شما میتوانید با تگهای Heading، عنوان یا زیرعنوانی را با اندازههای مختلف در صفحات وبسایت خود قرار دهید. در واقع متنی که در تگهای <h1> تا <h6> قرار میگیرد، بر اساس شماره تگ Heading، با اندازههای مختلفی به صورت Bold نشان داده میشوند. به صورت کلی این تگها برای جلب توجه و راهنمایی کاربر استفاده میشود. کاربر با توجه به عنوانها میتواند موضوع هر قسمت از متن را راحتتر متوجه شود و سریعتر به هدف خود برسد.
شش تگ هدینگ (Heading) در HTML تعریف شده است که با تگهای <h1> تا <h6> نشان داده میشوند. تگ <h1> مهمترین و بزرگترین از نظر اندازه و تگ <h6> کماهمیتترین و کوچکترین تگ Heading میباشد. Headingها در صفحات وبسایت به موتورهای جستجو کمک میکنند تا ساختار صفحات وب را درک کنند.
توجه: عنوان اصلی کل صفحه باید با تگ
<h1>نشان داده شود. هر کدام از صفحات وب باید یک تگ<h1>که نشان دهنده عنوانی برای محتوای کلی آن صفحه است، داشته باشند. موتورهای جستجوی گوگل با توجه به این تگ به موضوع کل صفحه پی میبرند.
مثال زیر درباره نحوه استفاده از تگهای Heading است.
<!DOCTYPE html>
<html>
<body>
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
</body>
</html>
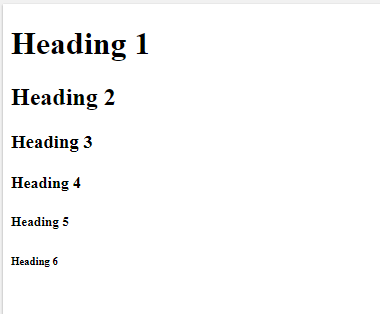
خروجی قطعه کد بالا به صورت زیر میباشد.

با توجه به خروجی بالا، قبل و بعد از خروجی هر یک از تگها، یک خط خالی (break line) وجود دارد. به این نکته توجه کنید که تگهای Heading برای قرار دادن عنوان یا زیرعنوان در صفحات وب استفاده میشوند. از این تگها نباید برای بزرگ کردن متن یا Bold کردن استفاده شود.
اهمیت تگهای عنوان برای سئو
تگهای Heading برای سایتهایی که دارای محتوای متنیاند، بسیار مهم هستند. این تگها علاوه بر اینکه برای قرار دادن عنوان یا زیرعنوان استفاده میشوند، برای سئوی سایت شما نیز مهم هستند. موتورهای جستجوگر به این تگها اهمیت بیشتری قائل میشوند.
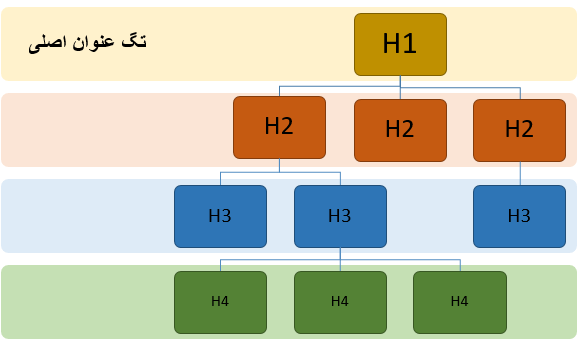
ساختار درختی تگهای هدینگ برای سئوی بهتر
برای نوشتن مطالب سایت نباید تمامی مطالب را در یکی از تگهای Heading قرار دهید. باید به صورت سلسله مراتبی و به صورت درختی از این تگها استفاده کنید. عنوان اصلی را باید در تگ <h1> قرار دهید سپس عنوان مرتبط به عنوان اصلی را در تگ <h2> و به همین ترتیب موضوع مرتبط به زیر عنوان دوم در تگ <h3> قرار دهید.

به زبان سادهتر تمامی عنوانهای اصلی را در تگ <h2> قرار میدهیم. مثال زیر نحوه استفاده از تگهای Heading به صورت سلسله مراتبی را نشان میدهد.
<!DOCTYPE html>
<html>
<body>
<h1>عنوان اصلی</h1>
<h2>زیرعنوان1: زیرعنوان اول مرتبط به عنوان اصلی</h2>
<h3>زیرعنوان1-1: زیرعنوان اول مرتبط به زیرعنوان1</h3>
<h3>زیرعنوان1-2: زیرعنوان دوم مرتبط به زیرعنوان1</h3>
<h3>زیرعنوان1-3: زیرعنوان سوم مرتبط به زیرعنوان1</h3>
<h2>زیرعنوان2: زیرعنوان دوم مرتبط به عنوان اصلی</h2>
<h3>زیرعنوان2-1: زیرعنوان اول مرتبط به زیرعنوان2</h3>
<h3>زیرعنوان2-2: زیرعنوان دوم مرتبط به زیرعنوان2</h3>
<h3>زیرعنوان2-3: زیرعنوان سوم مرتبط به زیرعنوان2</h3>
<h2>زیرعنوان3: زیرعنوان سوم مرتبط به عنوان اصلی</h2>
<h2>زیرعنوان4: زیرعنوان چهارم مرتبط به عنوان اصلی</h2>
</body>
</html>تفاوت تگهای Heading و تگ پاراگراف
اگر برای قرار دادن عنوان بعد از تگ <h2> از تگ <h4> استفاده نمایید، ساختار سلسله مراتبی محتوای سایت شما بهم میریزد. این موضوع ممکن است بر سئوی سایت شما تأثیر بدی داشته باشد. اگر بخواهم مثالی از این نوع سلسله مراتب برای شما بزنم به این تصویر صفحه بامادون توجه کنید. عنوان اصلی صفحه در تگ h1 قرار دارد و بقیه عناوین اصلی محتوای سایت در تگ h2 و به همین ترتیب زیرعناوین هر عنوان در تگ h3 قرار میگیرند.

سوال؟؟ برای عناوین میتوانیم از تگ پاراگراف استفاده کنیم؟؟ آیا من میتوانم با استفاده از ویژگی font-size در css متن هر عنوان (عنوان اصلی یا زیر عنوان) را بزرگ یا کوچک کنم و بجای تگهای heading از تگهای معمولی مربوط به متن مانند پاراگراف، span استفاده کنم؟؟ این حرف شما درست است اما موتورهای جستجو همه این عناوین را مانند تگ پاراگراف در نظر میگیرند و از نظر درجه اهمیتی به یک اندازه اهمیت میدهند. اما در یک صفحه سایت شما عناوین مختلفی با درجه اهمیتهای مختلفی دارید که قطعا عنوان اصلی سایت شما خیلی مهم است. بنابراین برای اینکه این اهمیت را به موتورهای جستجو برسانید باید از تگ h1 و فقط یکبار برای عنوان اصلی استفاده کنید. پس حتما توجه کنید برای سئوی بهتر سایت شما از این نکات ریز حتما بهره ببرید.
ارتباط تگهای Heading و کلمات کلیدی
نحوه استفاده از کلمات کلیدی را در «قسمت قبل» توضیح دادیم. نکته خیلی مهمی که در سئوی سایت شما خیلی مؤثر است، پیدا کردن کلمات کلیدی با توجه به محتوای صفحات وب میباشد. موتورهای جستجوی گوگل با توجه به کلمات کلیدی در محتوای صفحات وب جستجو میکنند تا میزان ارتباط کلمات کلیدی و محتوا را تشخیص دهند.
در واقع با استفاده از کلمات کلیدی سایت شما توسط موتورهای جستجو بهتر پیدا میشود و بهینه میشود و در اصطلاح فنی ایندکس (Index) میشود. کلمات کلیدی انتخاب شده در تگ <meta> قرار میگیرند. در بحث سئو یکی از توصیههای مهم این است که عنوان اصلی قرار داده شده در تگ <h1> با کلمه کلیدی سایت یکسان باشد.
نکات تکمیلی: بیشتر در مورد تگ heading بدانید
نکته اول: در برخی مواقع کاربر برای Bold کردن مطلبی در محتوای سایت ممکن است از تگ <h1> استفاده کند. اما باید به این نکته توجه کرد که از تگ <h1> برای قرار دادن عنوان اصلی برای صفحات وب استفاده میشود. در هر یک از صفحات وب باید تنها یک بار از این تگ استفاده کنید.
نکته دوم: از تگ <h2> میتوان چندین بار (حداکثر 5 بار) استفاده کرد. همانطور که میدانید هر پارگراف نباید بیش از 5 خط باشد. در زیر هر تگ Heading توصیه میشود بیشتر از سه پارگراف استفاده نشود.
نکته سوم: بهتر است از تگهای <h5> و <h6> زیاد استفاده نکنید. چون اهمیت خیلی کمی دارند.
نکته چهارم: اگر در محتوای صفحات وبسایت خود از عنوانها خیلی کم استفاده کنید باعث میشود خواننده دچار سردرگمی و خستگی شود. در نهایت میزان زمان باقی ماندن کاربر در سایت شما کاهش پیدا کند و بر رتبه سایت شما در گوگل تأثیر منفی میگذارد.
نکته پنجم: استفاده بیش از حد از تگهای Heading ممکن است باعث سردرگمی کاربر و شلوغی متن سایت شما شود و گوگل سایت شما را جریمه میکند و تأثیر منفی بر رتبه و سئوی سایت شما میگذارد.
جمعبندی و خلاصه قسمت ششم
در این آموزش کاربرد تگهای heading را توضیح دادیم. این تگها برای جلب توجه و راحتی کاربر استفاده میشوند. اگر از تگهای عنوان به صورت ساختار درختی و سلسله مراتبی استفاده کنید، تأثیر بسزایی در رتبه سایت و سئوی سایت شما دارد. سعی کنید که در استفاده از این تگها افراط و تفریط نکنید و حد اعتدال را رعایت کنید. در کل در طراحی وبسایت به صورت بهینه و درست از این تگهای مهم استفاده کنید. با بامادون هر چیزی را بهتر بدون و ما را به دیگران هم معرفی کنید.
قسمت قبلی: قسمت پنجم: تگ head چیست؟ و چرا برای مرورگرها مهم است؟
منبع: بامادون
نشر و کپی مطالب با ذکر منبع و نام نویسنده بلامانع میباشد.




