آموزش رایگان HTML: قسمت چهارم: ساختار یک صفحه HTML

در قسمتهای قبلی به صورت مختصر با تاریخچه زبان HTML آشنا شدیم. همچنین یاد گرفتیم که چطوری یک فایل HTML درست کنیم. حالا میخواهیم در ادامه این دوره رایگان اولین گام آشنایی با ساختار یک صفحه HTML را شروع کنیم. برای شروع باید تعدادی از مفاهیم پایه را بشناسیم و بدانیم و در نهایت سعی کنیم به خاطر داشته باشیم. در واقع باید بدنه اصلی یک ساختار HTMLای را یاد بگیریم. اگر این بدنه وجود نداشته باشد، کدها نمایش داده نخواهند شد. این تگها یا به عبارتی دستورات جزو اصلیترین تگهای HTML هستند، که بدون آن قادر به انجام کاری نیستیم. پس محکم بشینید تا شروع کنیم.
آنچه قراره یاد بگیریم اینجاست!
مفاهیم پایه HTML
قبل از اینکه بلوکها یا ساختمان اصلی صفحات HTML را معرفی کنیم، باید با چندین مفهوم مهم در HTML آشنا شویم که خیلی زیاد از آنها استفاده میکنیم.
تگ: هر دستور یا خط کد در HTML با یک علامت <نام> شروع (تگ باز) و با علامت<نام/> (تگ بسته) خاتمه مییابد، که به آن اصطلاحاً تگ یا tag گفته میشود. این تگها با توجه به نوع کاربردی که دارند، نامهای مشخصی میگیرند. مثلا تگ پاراگراف همانطور که از نام آن پیداست تگی است که مربوط به پاراگراف میباشد. به عبارتی کاربر هر متن درون این تگ را در مرورگر به عنوان یک متن پارگراف مشاهده میکند به همین راحتی :).
تگهای بسیار زیادی در زبان HTML وجود دارد. مرورگرها این تگها را نشان نمیدهند بلکه از این تگها استفاده میکنند تا خروجی را برای ما نشان دهند. تگها به ما کمک میکنند تا ساختار صفحه خود را به وجود آوریم. به زبان سادهتر، مرورگرها فقط تگها را میفهمند. در مثال زیر فقط جمله I am paragraph را در خروجی مشاهده میکنید.
<p> I am paragraph </p>
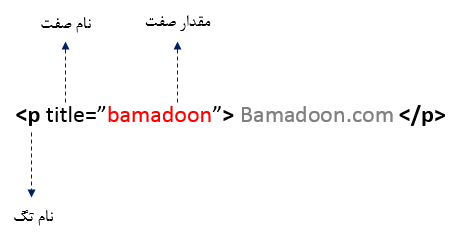
صفت: در HTML برای اعمال تنظیمات و کنترل بیشتر روی تگها از صفت یا attribute استفاده میشود، بهتر است که آن را ترجمه نکنیم. attributeها از دو قسمت نام attribute و مقدار attribute تشکیل شدهاند. هر تگ میتواند شامل چندین attribute باشد. ساختار هر تگ به همراه attribute به صورت زیر میباشد:

title، به عنوان attribute برای تگ پاراگراف به کار میرود. در واقع وقتی نشانگر ماوس روی عبارت درون تگ پاراگراف که در اینجا Bamadoon.com است قرار میگیرد، عنوان bamadoon در یک کادر کوچک که tooltip (تولتیپ) نام دارد، به کاربر نشان داده میشود.
مرورگرها چطوری صفحات HTML را تشخیص میدهند؟
دستور <!DOCTYPE html>: این دستور یا اعلان، برای راهنمایی مرورگرها استفاده میشود تا نوع سند استفاده شده را تشخیص دهند و به عنوان تگ HTML محسوب نمیشود. همانطور که در قسمت قبل گفتیم نسخههای مختلفی از HTML وجود دارد. برای اینکه مرورگرها بتوانند با نوع HTML بکار برده شده خود را هماهنگ کنند، از این دستور به نوعی همانند یک راهنما یا دستورالعمل برای مشخص کردن شماره نسخه HTML بکار برده شده استفاده میشود. در واقع اگر از html تنها بدون هیچ شمارهای در این دستور استفاده شود به این معناست که از HTML5 در صفحه وب استفاده شده است. توجه کنید که استفاده از این اعلان اختیاری است.
آشنایی با ساختار یک صفحه HTML
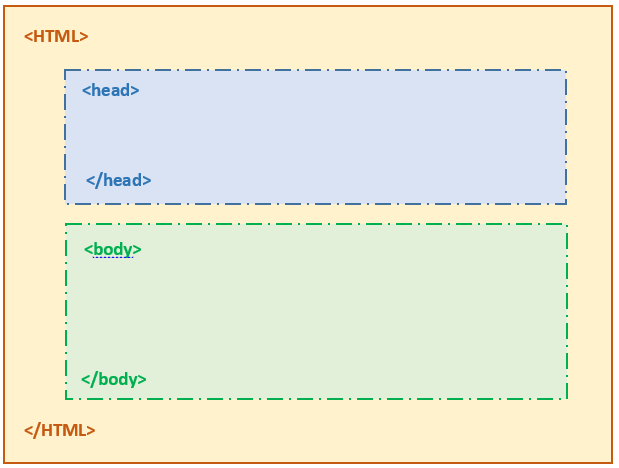
به صورت کلی هر صفحه HTML دارای ساختاری شبیه به ساختار زیر میباشد:

در واقع چندین تگ اصلی و مهم در HTML وجود دارد که توسط آنها میتوان کل صفحه HTML را به وجود آورد. هر کدام از این تگها توضیحات خاص مربوط به خود را دارند.
تگ HTML: این تگ، اصلیترین و مهمترین تگ HTML میباشد که با استفاده از آن میتوان به مرورگر فهماند کدهایی که درون این تگ نوشته میشوند از نوع زبان HTML میباشد. در واقع کل دستورات از تگ باز <html> شروع میشوند و با تگ بسته </html> به پایان میرسند.
تگ Header: در این تگ، اطلاعات مربوط به سایت مانند عنوان، اسکریپتها و استایل قرار میگیرد. کاربرانی که وبسایت را مشاهده میکنند، اطلاعات مربوط به تگ header را نمیبینند. این اطلاعات توسط مرورگرها قابل استفاده است. در واقع جزء خروجی محسوب نمیشود.
تگ Body: همانطور که از نام آن مشخص است، این تگ بدنه و دستورات HTML را شامل میشود. تمامی تگهایی که ساختار کلی سایت را ایجاد میکنند در این تگ قرار دارند. این دستورات توسط کاربر در مرورگر قابل مشاهده است. در کد زیر این سه تگ مهم را مشاهده میکنید.
<html>
<head>
<title> Bamadoon.com</title>
<head/>
<body>
<h1> Heading </h1>
<p> paragraph </p>
<body/>
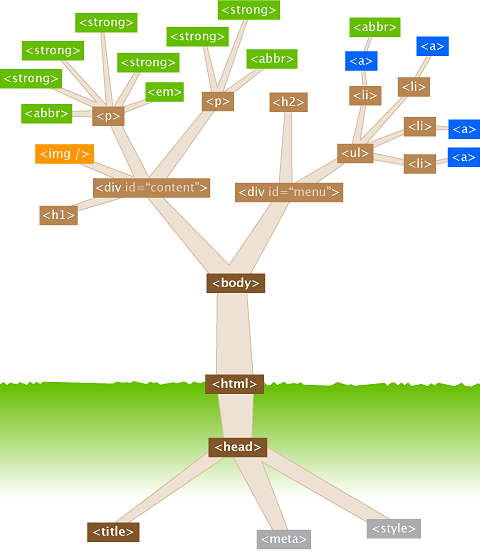
<html/>اگر ساختار HTML را به صورت درخت زیر در نظر بگیرید. هر فایل HTML شامل تعدادی تگ یا عنصر است. تگهای اصلی مانند <head> <body> <html> قسمتهای اصلی یا به نوعی بدنه HTML را ایجاد میکنند و تگهای دیگری برای ایجاد عناصر تکمیلی هر صفحه مانند پارگراف، تصویر، لیست، جدول و … میباشد.

جمعبندی و خلاصه قسمت چهارم
در این بخش با ساختار کلی یک صفحه HTML آشنا شدیم و تگهای مهم HTML را شناختیم. مرورگرها از این تگها استفاده میکنند تا بتوانند خروجی را به کاربر که من و شما باشیم نشان دهد. ساختار HTML بیسار ساده و شبیه صحبت کردن به زبان انگلیسی است، البته به صورت مخفف. با بامادون بهتر بدون و ما را به دیگران نیز معرفی کنید.
منبع: بامادون
نشر و کپی مطلب با ذکر منبع و نام نویسنده بلامانع است.




