آموزش رایگان HTML: قسمت پنجم: تگ head چیست؟ و چرا برای مرورگرها مهم است؟

در قسمتهای قبلی به طور مقدماتی با «ساختار یک صفحه وب» آشنا شدید. از این به بعد با جزئیات دستورات «HTML» بیشتر آشنا میشویم. به راحتی میتوانید این تگها را در Notepad یا ++Notepad امتحان کنید و خروجی آنها را در مرورگر ببینید. یکی از تگهایی که در این قسمت شما قرار است با آن آشنا شوید، تگ head میباشد. تگ head اطلاعات اضافی درباره صفحات وب را شامل میشود. این اطلاعات به عنوان خروجی در مرورگر نشان داده نمیشود. اطلاعات اضافی در تگ head شامل عنوان صفحه، استفاده از استایلهای خارجی، اسکریپتها، favicon یا فاوآیکون و متادادهها یا Metadata میباشند.
از آنجایی که این اطلاعات برای موتورهای جستجو خیلی مهم هستند، ما سعی میکنیم در این قسمت جزئیات بیشتری از این تگ را در اختیار شما قرار بدهیم و پشتیبانی مرورگرها از هر کدام از تگها رو مورد بررسی قرار دهیم. با ما همراه باشید تا با مغز HTML آشنا شوید. این قسمت را سعی کردیم خیلی کامل توضیح بدهیم. مطالب جذاب زیادی در این بخش خواهیم گفت که به بهبود رتبه سایت شما نیز کمک میکند.
💡 بیشتر بدانید: چطوری یک مطلب را به صورت حرفهای یادبگیریم؟
آنچه قراره یاد بگیریم اینجاست!
تگ head در HTML چیست؟
اگر ساختار سادهای از HTML که در «قسمت قبل» مثال زدیم را مورد بررسی قرار دهیم به صورت زیر است.
<html>
<head>
<title> Bamadoon.com</title>
</head>
<body>
<h1> Heading </h1>
<p> paragraph </p>
</body>
</html>همانطور که از مثال بالا مشخص است، تگ head در تگ <html> قرار دارد. اطلاعاتی که در تگ head قرار میگیرند، در خروجی نمایش داده نمیشوند. شما اگر بخواهید اطلاعاتی را در خروجی یا مرورگر نمایش بدهید باید آنها را در تگ <body> قرار بدهید. در این مثال عنوان صفحه وب را در تگ <title> قرار دادیم. قرار دادن عنوان برای یک صفحه وب بسیار ضروری و مهم میباشد. در ادامه با تگ <title> و سایر تگهایی که در تگ head قرار میگیرند، آشنا میشویم.
تگ <title>
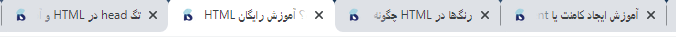
یکی از موارد ضروری و مهم برای صفحات وب، قرار دادن عنوان برای آنهاست. این عنوان در تگ <title> و در درون تگ head قرار میگیرد. عنوان صفحات وب در تب مرورگرها به صورت زیر نشان داده میشود. در واقع عنوان را در تبهای کروم و سایر مرورگرها را تنظیم میکنید.

این موضوع برای زمانی مهم میشود که شما بخواهید در یک سایت چندین صفحه را باز کنید و بعد آنها را مطالعه کنید. حال برای اینکه به یک صفحه خاص مراجعه کنید باید تمامی تب را بررسی کنید تا صفحه مورد نظر خود را پیدا کنید اما در صورتی که در هر صفحه از تگ title استفاده کنید از عنوان هر صفحه که در تبها مشخص شده است، موضوع هر صفحه را متوجه خواهید شد. به تصویر زیر توجه کنید.

تگ title برای موتورهای جستجو نیز خیلی مهم هستند. تگ عنوان ممکن است شما را با تگهای Heading <h> یا تیترها به اشتباه بیندازد. اما این دو با یکدیگر متفاوت هستند. تگهای Heading در واقع عنوانی را برای محتوا و متنهای موجود در صفحه در تگ <body> مشخص میکنند در حالی که تگ title، برای صفحه وب در تب مرورگر عنوانی را مشخص میکند و در تگ head قرار دارد.

<title>تگ <base>
اگر بخواهید یک لینک یا آدرس پایه برای کل آدرسهای موجود در صفحه وب استفاده کنید، باید از تگ <base> در تگ head استفاده کنید. در واقع اگر در صفحه وب آدرس پایه داشته باشید، در هر جای صفحه وب که آدرسی را بخواهید بنویسید، آن آدرس را در ادامه آدرس پایه قرار میدهد. این تگ یک تگ تنهاست یعنی تگ پایانی ندارد.
به طور مثال زمانی که تمامی تصاویر یا فایلهای استفاده شده در سایت در یک فولدر قرار دارند کافی است آدرس فولدر را به عنوان آدرس پایه در تگ <base> قرار دهید. در صفحات وب در هر جایی که خواستید آدرس یک تصویر یا فایل را تنظیم کنید، دیگر لازم نیست کل آدرس را بنویسید و کافی است که نام تصویر یا فایل را فقط ذکر کنید. مرورگر با توجه به آدرس پایه، آدرس تصویر را متوجه میشود. به مثال زیر توجه کنید.
<!DOCTYPE html>
<html>
<head>
<base href="https://www.bamadoon.com/" target="_blank" >
</head>
<body>
<p><img src="images/img1.png">Bamadoon.com</p>
<p><a href="tags/tag_base.asp">HTML base tag</a>Bamadoon.com</p>
</body>
</html>
اگر از آدرس پایه استفاده نکنید مرورگر به طور پیشفرض آدرس حاوی فایل HTML را به عنوان آدرس پایه در نظر میگیرد. همچنین اگر در جایی از صفحه بنا به هر دلیلی نخواستید از آدرس پایه استفاده کنید، میتوانید آدرس مورد نظر خود را به طور کامل بنویسید.

<base>💡 بیشتر بدانید: «چطوری یک فایل HTML ایجاد کنیم؟»
تگ <style> در تگ head
همانطور که در قبلا نیز به آن اشاره کردیم، بعد از ایجاد صفحات وب برای رنگ و لعاب دادن به آنها یا به عبارتی اختصاصی کردن صفحات وب باید از دستورات CSS استفاده کنیم. این دستورات در تگ <style> در تگ head قرار میگیرند. میتوان تنظیمات مربوط به CSS را در این تگ قرار داد. با دستورات CSS در دورههای بعدی به طور مفصل آشنا خواهید شد.
در صفحات وب از دستورات CSS به دو صورت میتوان استفاده کرد: حالت اول: درون همان کد HTML در قسمت <head> با استفاده از تگ <style> میتوان دستورات را اضافه نمود. حالت دوم: فایل جداگانه در Notepad با پسوند css. ایجاد نموده و دستورات را در آن ذخیره نمایید. سپس در کد HTML با دستور <link> که در ادامه توضیح میدهیم، دستورات CSS را اضافه نماییم.

<style>تگ <link>
هنگامی که دستورات HTML را مینویسید، برای ارتباط برقرار کردن بین یک فایل جداگانه و صفحه دیگر، از تگ <link> استفاده میکنیم. همانطور که اشاره کردیم به طور مثال برای لود کردن یک فایل CSS جداگانه در صفحات وب از این تگ به صورت زیر استفاده میکنیم.
<"link rel="stylesheet" type="text/css" href="layout.css>
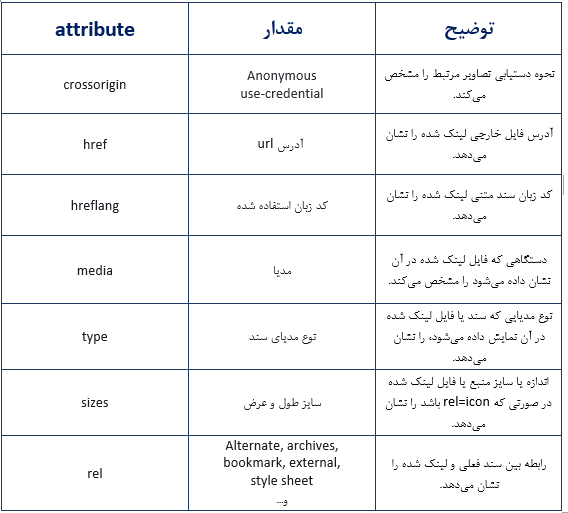
همانطور که در «قسمت قبل» به طور مختصر توضیح دادیم، attributeها در واقع ویژگیهای خاصی از یگ تگ را نشان میدهند. در جدول زیر تمامی attributeهایی که برای تگ <link> وجود دارد، نشان داده شده است.

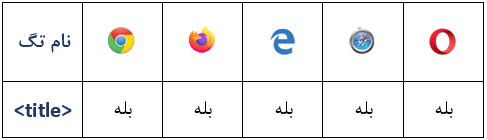
پشتیبانی مرورگرها از تگ <link> در تگ head به صورت زیر میباشد.

بیشتر بدانید: «Attribute در HTML به چه معناست؟»
تگ <meta>
تگ <meta> در تگ head اطلاعات اضافی درباره صفحات وب را فراهم میکنند. در واقع این اطلاعات برای کاربر قابل مشاهده نیست و برای مرورگرها، موتورهای جستجوگر و دیگر سرویسهای وب بهکار میروند. اطلاعاتی که در تگ <meta> مورد استفاده قرار میگیرند شامل مجموعهای از کاراکترهای موجود، توضیحات درباره صفحه وب، کلمات کلیدی، نام نویسندگان و دیگر اطلاعات اضافی میباشد.
تگ <meta> با attributeهای خاصی که دارد میتواند اطلاعاتی را درباره صفحه وب برای مرورگرها و موتورهای جستجو فراهم سازد. در مثال زیر نمونهای از این تگ به همراه attributeهای آن آورده شده است.
<head>
<meta charset="UTF-8">
<meta name="description" content="HTML Learning by bamadoon.com">
< meta name="keywords" content="HTML, tag, head">
<meta name="author" content="Zahra Fotoohiniya">
<meta http-equiv="refresh" content="40">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
در مثال بالا یک attribute با نام charset جهت کدگذاری به صورت کاراکتری استفاده میشود که این کدگذاری نوع زبان استفاده شده برای صفحات وب را نشان میدهد. برای نمایش متنها و محتواهای سایت به زبان فارسی باید حتما مقدار این attribute را برابر UTF-8 قرار دهید.
متای description
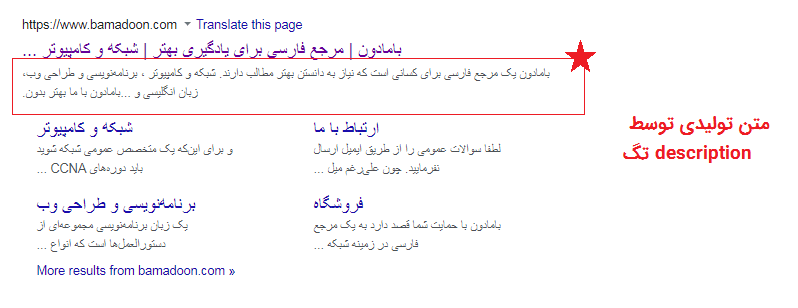
attributeای که نام description دارد، برای توضیحی مختصر درباره صفحات وب برای موتورهای جستجو داده میشود، استفاده میشود. اگر بخواهید به صورت مفهومی این متا را درک کنید به تصویر زیر توجه کنید. در واقع عنوانی که دور آن خط قرمز کشیده شده توسط متای description ایجاد میشود.
بنابراین خلاصه محتوای سایت شما توسط این نوع متا مشخص میشود. موتورهای جستجو با این خلاصه، موضوع کلی سایت را متوجه میشوند. یکی از نکاتی که حتما باید توجه کنید این است که کلمات کلیدی این خلاصه، در متن وجود داشته باشد چون اگر در متن صفحه شما با خلاصه متن متفاوت باشد از نظر سئو تاثیر بدی در پی خواهد داشت. همچنین سعی کنید بیشتر از دوبار از کلمه کلیدی اصلی در این تگ استفاده نکنید.

انتخاب کلمات کلیدی
متای keyword جهت مشخص کردن کلمات کلیدی استفاده شده در صفحات وب است. این کلمات کلیدی در موتورهای جستجو مورد استفاده قرار میگیرند. بنابراین کلمات کلیدی را انتخاب کنید که کاربران بیشتر توسط این کلمات کلیدی صفحه شما را جستجو میکنند.
الگوریتمهای گوگل قبلا به این تگ اهمیت بسیار زیادی میدادند اما از آنجایی که عدهای افراد سودجو سعی کردند با این تکنیک الگوریتمها را به اشتباه بیندازند و رتبه سایت خود را افزایش دهند، گوگل سیاست خود را تغییر داد. اما هنوز هم این متا برای موتورهای جستجو اهمیت دارد پس سعی کنید از کلمات کلیدی درست استفاده کنید. زیادهروی استفاده از این تکنیک باعث میشود گوگل شما را جریمه کند.
متایی که دارای attributeای با نام author است، برای مشخص کردن نام نویسندگانی که محتوای صفحه وب فعلی را نوشتهاند، بکار میرود. متای http-equiv برای بهروزرسانی صفحه وب هر 40 ثانیه یکبار استفاه میشود.در HTML5 از طریق متای viewport امکانی فراهم شده است که طراحان وب میتوانند نحوه نمایش وب در دستگاههای مختلف را کنترل کنند.
کنترل اندازه یک صفحه وب در تگ head
این متا ناحیه قابل مشاهده کاربران وب را نشان میدهد. با استفاده از آن میتوان به مرورگرها دستورالعملهایی درباره نحوه کنترل ابعاد و مقیاس صفحات ارائه کرد. برای طراحی وب جهت سئوی بهتر حتما باید این گزینه را استفاده کرد.بخش width=device-width برای یکسان کردن عرض دستگاه و عرض نمایش بکار میرود.
اگر این بخش استفاده نشود، مرورگر به طور پیشفرض عرض 980 پیکسل را در نظر میگیرند. وقتی که صفحه وب با دستگاهی مختلف مانند گوشی موبایل باز شود، مرورگر عرض نمایش را در موبایل نیز 980 پیکسل در نظر میگیرد. ما برای دیدن محتوای سایت باید در صفحه گوشی Zoom Out کنیم تا همه محتوا نمایش داده شود.
برای جلوگیری از این اتفاق قسمت width=device-width استفاده میشود. با یکسان کردن عرض وبسایت با عرض دستگاهی که آن را نشان میدهد باعث میشود تا بتوان بدون احتیاج به زوم کردن محتوای سایت را به درستی نمایش داد. بخش initial-scale=1.0 در متای viewport برای تعیین میزان زوم اولیه بهکار میرود. مقدار آن بین 0 تا 10 میباشد. مقدار 1 نشاندهنده این است که صفحه وب به صورت استاندارد، بدون نیاز به زوم نمایش داده شود.

<meta>تگ <script>
تگ <script> در تگ head برای ایجاد یا لود کردن دستورات زبان JavaScript بهکار میرود. در واقع یعنی تگ <script> یا حاوی دستورات JavaScript است یا به یک فایل خارجی که شامل دستورات JavaScript است، اشاره میکند. دستورات JavaScript برای ایجاد تغییرات پویا و بهبود صفحات وب استفاده میشود.
تگ <script> میتواند به طور مکرر در قسمت <body> یا <head> مورد استفاده قرار بگیرد. در مثال زیر از تگ<script> در بخش <body> برای ایجاد دستورات JavaScript درون صفحه وب استفاده شده است.
<!DOCTYPE html>
<html>
<head>
<title>script tag</title>
</head>
<body>
<h1 id="bamadoon">Bamadoon</h1>
<script>
document.getElementById("bamadoon").innerHTML = "Hello Bamadoon.com!";
</script>
</body>
</html> در مثال زیر از تگ <script> در بخش <head> برای ایجاد دستورات JavaScript درون صفحه وب استفاده شده است.
<!DOCTYPE html>
<html>
<head>
<title>script tag</title>
<script>
";document.getElementById("bamadoon").innerHTML = "Hello Bamadoon.com!
</script>
</head>
<body>
<h1 id="bamadoon">Bamadoon</h1>
</body>
</html> در مثال زیر از تگ <script> برای وارد نمودن یا لود یک فایل حاوی دستورات JavaScript در صفحه وب استفاده شده است.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="/js/ExternalFileJavaScript.js"></script>
<title>script tag</title>
</head>
<body>
<h1>Hello Bamadoon</h1>
</body>
</html>
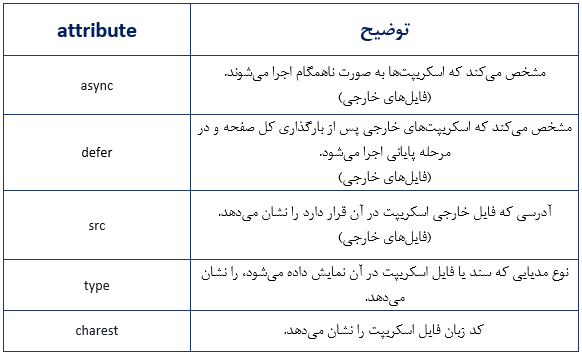
تگ <script> شامل attributeهای زیادی میباشد که در زیر چند نمونه از مهمترین آنها را بیان میکنیم.

پشتیبانی مرورگرها از تگ <script> در تگ head به صورت زیر میباشد.

تگ <noscript> در تگ head
هنگامی که به هر نحوی تگ <script> توسط کاربر غیرفعال شده یا مرورگری که صفحه وب با آن نمایش داده شود، از اسکریپتها پشتیبانی نکند، میتوان توسط تگ <noscript> در تگ head پیغامی به کاربر نشان داده شود که این دستورات توسط مرورگر پشتیبانی نمیشود. در مثال زیر نحوه استفاده از این تگ را میبینید.
<!DOCTYPE html>
<html>
<head>
<title>HTML noscript Tag</title>
</head>
<body>
<script type = "text/JavaScript">
...JavaScript statement
</script>
<noscript>
!browser does not support JavaScript
</noscript>
</body>
</html>تگ <noscript> در هر دو بخش <body>و <head> میتواند نوشته شود. محتوای درون تگ <noscript> در صورتی که اسکریپتها توسط مرروگر پشتیبانی نشوند، نشان داده میشود.

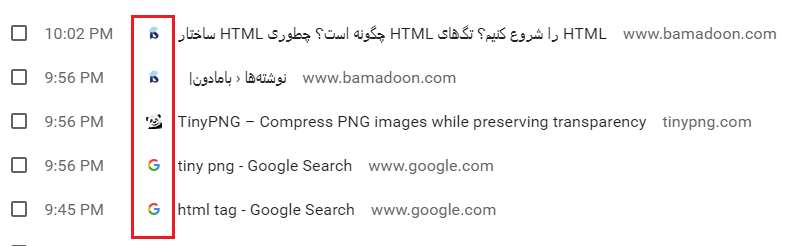
<noscript>favicon یا فاوآیکون
شاید همه شما وقتی وبسایتی را با مرورگرتون باز میکنید، تصویر مربعی کوچکی که در تبهای مرورگر است را دیدهاید. این تصویر مربعی کوچک که نشاندهنده سایت شما هست، favicon است. در تصویر زیر چند نمونه از آنها را مشاهده میکنید.

معمولا faviconها به صورت لوگو یا اولین حرف نام وبسایت و یا تصویر نشاندهنده سایت میباشند. این آیکون علاوه بر زیبایی به شما کمک میکند که بتوانید به صورت دیداری و سریع محتوای هر تب یا صفحه را از بین تبهای زیادی که باز هستند، متوجه بشید و سایت شما را معرفی میکند. با وجود اینکه favicon در نگاه اول خیلی کوچک و ریز به نظر میرسد اما میتواند یک تفاوت عظیم در ایجاد برندینگ یک برند یا وبسایت کمک شایانی کند و باعث محبوبیت برند شما میشود. favicon علاوه بر تبها در history مرورگرها و bookmarkها نیز استفاده میشوند.

کاربران یک سایت در صورتی که چندین بار favicon سایت را در مرورگر مشاهده کنند در دفعات بعد به راحتی میتوانند از روی favicon سایت را بیاد بیاورند. به طور مثال الان شما در ذهنتان نیز میتوانید favicon سایتهای معروفی مثل فیسبوک و توئیتر را بیاد بیاورید. حال اگر میخواهید favicon سایت شما با کیفیت خوب در تمامی صفحه نمایشها دیده شود بایستی از اصول و استانداردهایی پیروی کنید که در ادامه توضیح خواهیم داد.
فرمت favicon
در اصل faviconها با فرمت ico (فرمت توسعهیافته توسط مایکروسافت برای ذخیره آیکونهای ویندوز) ایجاد میشوند. بزرگترین مزیت این فرمت اینه که میتواند تصاویر با سایزهای مختلف را در یک فایل ذخیره کند. حالا شما باید از کجا شروع کنید؟ در ابتدا باید فرمت و اندازه آیکون را مشخص کنید.
قبلا، اینترنت اکسپلورر فقط از این نوع فرمت پشتیبانی میکرد اما امروزه مرورگرها به شما این امکان را میدهند که از آیکونهایی با فرمت png، jpeg، gif و svg استفاده کنید. تنها استثایی که وجود دارد نسخههای اینترنت اکسپلورر 10 به پایین است که فقط با فرمت ico سازگار هستند. به صورت کلی امروزه اکثر وبسایتها از فرمت png به دلیل تصاویر با کیفیت و سازگاری بالا با مرورگرها استفاده میکنند. برای اینکه سازگاری مرورگرها با هر کدام از فرمت favicon را بدانید به سایت caniuse.com مراجعه کنید.
سایز favicon
در حالت کلی اکثریت سایتها از سایز 16*16 برای تصویر favicon استفاده میکنند. ابعاد دیگری مانند 32*32 و 64*64 نیز استفاده میشوند. در واقع یک favicon زیبا به کاربر این حس را منتقل میکند که شما برای سایت خود وقت گذاشتید و به نوعی تبلیغ سایت شما است. توجه کنید که در طراحی favicon به این نکته توجه کنید که کاربرپسند باشد یا به اصطلاح UI خوبی داشته باشد و هماهنگی رنگها را نیز در نظر بگیرید چون این نوع آیکون ریز هستند پس در جذب مخاطب رنگ تاثیر زیادی دارد.
برای ایجاد favicon میتوانید از هر ابزار گرافیکی استفاده کنید. نرم افزارهای آنلاین دیگری نیز هستند که شما میتوانید برای ساخت این آیکون از آنها استفاده کنید. در زیر به تعدادی از آنها اشاره میکنیم.
نحوه قرار دادن favicon در سایت
پس از اینکه favicon اختصاصی سایت خود را طراحی کردید باید آن را در تگ head با استفاده از تگ link رفرنس دهید.
<link rel="icon" href="/favicon.png" type="image/png" sizes="16×16">
<link rel="icon" href="www.yoursite.com" type="image/png" sizes="32×32">
<link rel="icon" href="/favicon.ico" type="image/png" sizes="16×16">
در استفاده از این تگ نحوه آدرسدهی شما بسیار مهم است. به صورت کلی favicon بخش مهمی از وبسایت شما میباشد. و به کاربر کمک میکند برداشت بهتری از سایت شما داشته باشد پس در طراحی آن نهایت دقت را داشته باشید.
جمعبندی و خلاصه قسمت پنجم
در این قسمت از آموزش رایگان HTML بامادون سعی کردیم تا شما را با تگ <head> در زبان HTML آشنا کنیم. به طور کلی اگر بخواهید اطلاعات اضافی درباره صفحه وب برای مرورگرها و موتورهای جستجوگر ارائه بدهید باید از تگ <head> استفاده کنید. در تگ <head> نیز از تعدادی تگ دیگر استفاده میشود که هر کدام برای کاربرد خاصی استفاده میشوند. این تگ برای سئوی سایت شما بسیار مهم است پس باید به خوبی آن را یاد بگیرید.
تگ <title> برای تعیین عنوان برای یک صفحه وب در تب مرورگر، تگ <base> برای تعیین آدرس پایه برای صفحه وب، تگ <link> برای لینک کردن یک فایل خارجی به صفحه وب فعلی، تگ <style> برای استفاده از دستورات css در صفحه HTML، تگ <meta> برای تنظیم اطلاعاتی مانند توضیحات اضافی درباره سایت-کلمات کلیدی- نام نویسنده محتوای صفحه وب فعلی و دیگر اطلاعات اضافی، تگ <script> برای واردکردن یا تولید دستورات JavaScript و تگ <noscript> جهت نمایش پیغام عدم پشتیبانی مرورگرها از اسکریپتها استفاده میشوند. برای ساخت favicon نیز از تگ <link> استفاده کنید. با بامادون هر چیزی رو بهتر بدون و ما را به دیگران هم معرفی کنید.
منبع: بامادون | نشر و کپی مطالب با ذکر منبع و نام نویسنده بلامانع میباشد.




