آموزش HTML (رایگان) قسمت سوم: معرفی نسخههای مختلف HTML

HTML یک زبان نشانهگذاری در حال توسعه است که توسعهگران نسخههای مختلفی با ویژگیهای متفاوتی برای این زبان به وجود آوردند. در واقع هر نسخه جدید با یک شماره مشخص میشود. اولین نسخه از این زبان برنامهنویسی تحت وب، بدون هیچ شمارهای بود که تنها با نام HTML معرفی شد. در بازه زمانی سالهای 1990 تا 1999، اتفاقات ویژهای پیرامون HTML رخ داد که با توسعه نسخههای 2.0 تا 4.0.1 همراه بود. در ادامه با نسخههای HTML به طور جزئیتر آشنا میشویم و آنها را مورد بررسی و تحلیل قرار میدهیم.
آنچه قراره یاد بگیریم اینجاست!
آنچه در این مطلب میخوانید!
زمان تخمین زده شده مطالعه: 5 دقیقه
نسخههای HTML
در این بخش میخواهیم شما را با نسخههای HTML، آشنا کنیم. با ما همراه باشید.
بیشتر بدانید: «چطوری یک یادگیرنده حرفهای باشیم»
نسخه HTML 2.0
نسخه HTML 2.0 در سال 1995 منتشر شد و تا سال 1997 به عنوان استانداردی برای طراحی صفحات وب مورد استفاده قرار میگرفت. این نسخه برای اولین بار بسیاری از ویژگیهای اصلی HTML را تعریف کرد. نسخه شماره 2.0 زبان HTML برای اولین بار از عناصر و ویژگیهایی مانند جدولها و فرمها پشتیبانی کرد.
نسخه HTML 3.2
تگهای مختص هر مرورگر به سرعت در حال به وجود آمدن بودند و به طور فزایندهای این نیاز احساس میشد که استانداردی از HTML برای پشتیبانی از آنها به وجود آید. به همین منظور جهت استانداردسازی این زبان، نسخه HTML 3.2، توسط کنسرسیوم W3C در اوایل 1997 نهایی شد.این نسخه ویژگیهایی مانند ایجاد جداول و گزینههای پیچیدهتری برای عناصر فرم را پشتیبانی میکند. همچنین به صفحات وب اجازه میدهد معادلات پیچیده ریاضی را استفاده کنند.
نسخه HTML 4.0.1
نسخه HTML 4.0.1 تکامل بزرگی از استانداردهای HTML بود و برای رفع برخی از مشکلاتی که در نسخههای قبلی به وجود آمده بود، توسعه داده شد.این نسخه توسط W3C در سال 1997 پیشنهاد شد و در سال 1998 به استاندارد رسمی تبدیل شد. در واقع این نسخه از StyleSheets ، اسکریپتها ( Scripting ) و فریمها ( Frames ) پشتیبانی میکند.
یکی از مهمترین ویژگی این نسخه، پشتیبانی از تمامی زبانهای از چپ به راست و برعکس میباشد. در نسخههای HTML قبلی تنها امکان استفاده از زبانهای چپ به راست مانند انگلیسی فراهم شده بود اما نسخه 4.0.1 از زبانهای راست به چپ مانند فارسی و عربی نیز پشتیبانی میکند. یکی دیگر از امکانات این نسخه این است که میتوان صفحات پویایی را با استفاده از زبانهای اسکریپتی در صفحات HTML، ایجاد کرد. همچنین در این نسخه نیز میتوان از جداول برای سازماندهی اطلاعات بهره برد.
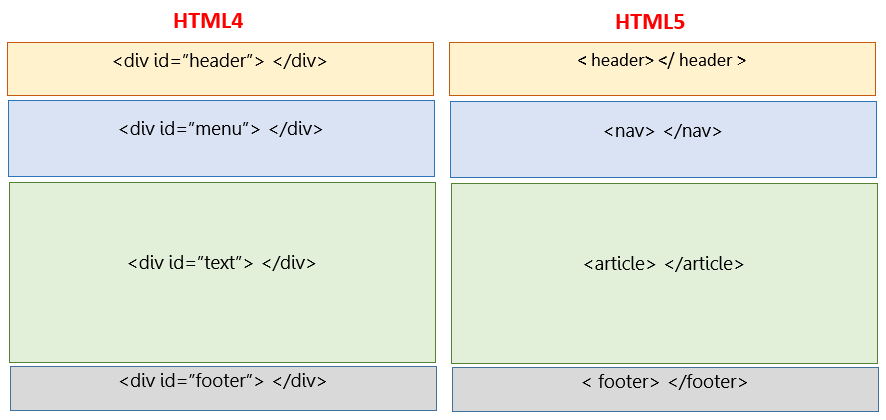
نسخه HTML5
نسخه پنجم HTML با همکاری دو گروه استاندارد سازی وب W3C و WHATWG توسعه داده شد. این نسخه از HTML دارای قابلیتهای بسیار زیادی میباشد که تمامی طراحان وب را وادار کرده است از آن استفاده کنند. در واقع اگر بخواهیم به صورت کلی بیان کنیم این نسخه دارای کارایی و انعطافپذیری بیشتری نسبت به نسخههای HTML قبلی است. در زیر تعدادی از مهمترین مزایای HTML5 را در مقایسه با نسخههای قبلی بیان میکنیم:
1- افزایش سرعت بارگذاری سایت با کاهش حجم کدنویسی

در نسخههای قبلی حجم کد نویسیها زیاد بود و باعث میشد تا بارگذاری سایتها با سرعت کمی انجام شود. در نسخه HTML5 با دستورات کوتاهتر، حجم کدها کاهش مییابد در نتیجه بارگذاری سایتها سریعتر انجام میگیرد. بنابراین طراحی سایتها به صورت بهینهتر انجام میشود. البته این گزینه برای کسانی که تنبل هستند و حوصله کدنویسی زیاد را ندارند خیلی عالیه. این افراد میتوانند کدهای خیلی ساده، مختصر، مفید، با سرعت بالا و خلاصه بهینه را به راحتی بنویسند.
2- توانایی طراحی اشکال هندسی زیبا و غیر منظم
یکی از جذابترین قابلیت HTML5 این است که میتوان اشکال هندسی مانند لوزی، مستطیل و… را با استفاده از دستورات و تگها طراحی نمود. در حالی که در نسخههای قبلی امکان رسم این اشکال وجود نداشت.
3- پشتیبانی از صوت، تصویر و ویدیو
یکی از مزایای چشمگیر HTML5 این است که بدون نیاز به نصب هیچ افزونهای در مرورگر کاربر، میتوان صوت یا ویدیو را به راحتی اجرا نمود. در واقع تنها با استفاده از تعدادی تگ مانند <audio> و <video> میتوان از صوت یا ویدیو استفاده کرد.
4- تمرکز روی پلتفرم موبایل
با پیشرفت تکنولوژی، گوشیهای هوشمند همواره همراه تمامی افراد است. در این صورت برای آنلاین شدن و استفاده از وب و جستجو تقریبا 95 درصد افراد از گوشی موبایل استفاده میکنند. روی تمامی گوشیها هم مرورگرهایی برای جستجو در اینترنت نصب شده است. طراحان HTML5 هم متوجه این قضیه شدهاند، پس طوری این زبان کدنویسی شده است که برخلاف نسخههای HTML قبلی، قابلیت نمایش صفحات وب بهدرستی روی مرورگرهای موبایل نیز پیشبینی شده است. به زبان سادهتر HTML5 صفحات را طوری طراحی میکند که در نمایشگرهای کوچکتر مانند موبایل بهدرستی و به دور از هم بهمریختگی نمایش داده میشود.
5- پشتیبانی تمامی مرورگرها از HTML5
تمامی مرورگرها از جمله گوگل کروم، فایرفاکس، سافاری، اُپرا از HTML5 به طور کامل پشتیبانی میکنند. اما یکی از محدودیتهای HTML5 ناسازگاری با مرورگر اینترنت اکسپلورر میباشد که هنوز حل نشده است.
6- ذخیرهسازی محلی
HTML5 بهجای کاهش اندازه فایل کوکی، از ذخیرهسازی محلی بهره میبرد یعنی دادههای کوکی را به صورت موقت نه دائمی ذخیره میکند.
7- ذخیرهسازی آفلاین
HTML5 قابلیتی را در اختیار طراحان وب قرار داده است تا بتوانند دادههای مورد نیاز کاربران را کش کنند تا در صورتی که صفحه وب در دسترس نبود به صورت آفلاین اطلاعات بارگذاری شوند. این قابلیت باعث افزایش چشمگیر سرعت بارگذاری سایت میشود.
جمعبندی و خلاصه قسمت سوم
اگر شما هنوز با HTML5 کار نکردید، این قسمت از آموزش شما را به این فکر فرو میبرد که چرا تا قبل از این کار با HTML5 را شروع نکردهاید. با توجه به قابلیتهای چشمگیر HTML5 و مزایای آن مانند کاهش حجم کدنویسی، پشتیبانی از صوت و فیلم، قابلیت اجرا در اکثر مرورگرها، قابل استفاده بودن در موبایل و … میارزد که شما دست به کار شوید و HTML5 را یاد بگیرید. اگر با بامادون همراه باشید، در این دوره سعی میکنیم تا شما را با این نسخه از HTML به بهترین نحو ممکن آشنا کنیم.
منبع: بامادون
نشر و کپی مطلب با ذکر منبع و نام نویسنده مانعی ندارد.




